将 Open WebUI 与 LiteLLM 结合使用
本指南将引导您完成将 Open WebUI 连接到 LiteLLM 的过程。将 LiteLLM 与 Open WebUI 结合使用可让团队实现以下目标:
- 在 Open WebUI 上访问 100+ 个 LLM
- 跟踪支出/用量,设置预算限制
- 将请求/响应日志发送到日志记录目的地,例如 langfuse、s3、gcs 存储桶等。
- 设置访问控制,例如控制 Open WebUI 可以访问哪些模型。
快速入门
- 确保使用LiteLLM 入门指南 设置 LiteLLM
1. 启动 LiteLLM 与 Open WebUI
- Open WebUI 在 https://:3000 运行
- LiteLLM 在 https://:4000 运行
2. 在 LiteLLM 上创建虚拟密钥
虚拟密钥是允许您对 LiteLLM 代理进行身份验证的 API 密钥。我们将创建一个虚拟密钥,该密钥将允许 Open WebUI 访问 LiteLLM。
2.1 LiteLLM 用户管理层级
在 LiteLLM 上,您可以创建组织 (Organizations)、团队 (Teams)、用户 (Users) 和虚拟密钥 (Virtual Keys)。在本教程中,我们将创建一个团队和一个虚拟密钥。
组织 (Organization)- 组织是团队的集合。(例如:美国工程部、欧盟开发者工具部)团队 (Team)- 团队是用户的集合。(例如:Open WebUI 团队、数据科学团队等)用户 (User)- 用户是个人用户(员工、开发者,例如:krrish@litellm.ai)虚拟密钥 (Virtual Key)- 虚拟密钥是允许您对 LiteLLM 代理进行身份验证的 API 密钥。虚拟密钥与用户或团队关联。
创建团队后,您可以邀请用户加入该团队。您可以在此处阅读有关 LiteLLM 用户管理的更多信息。
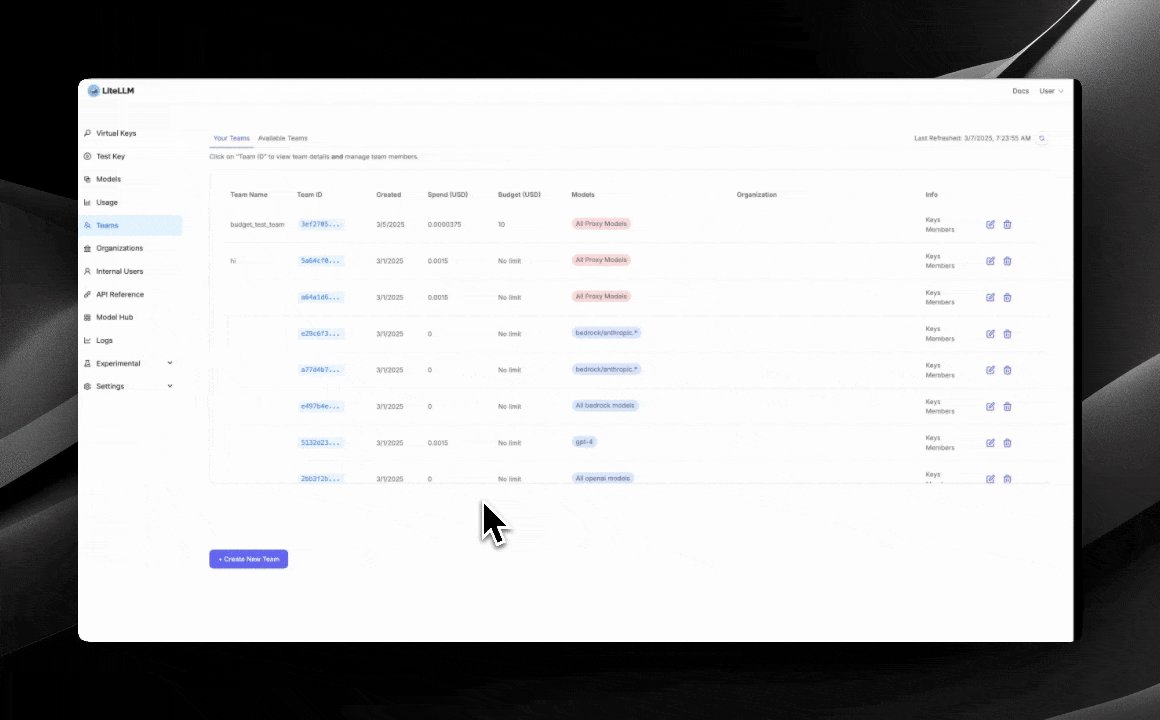
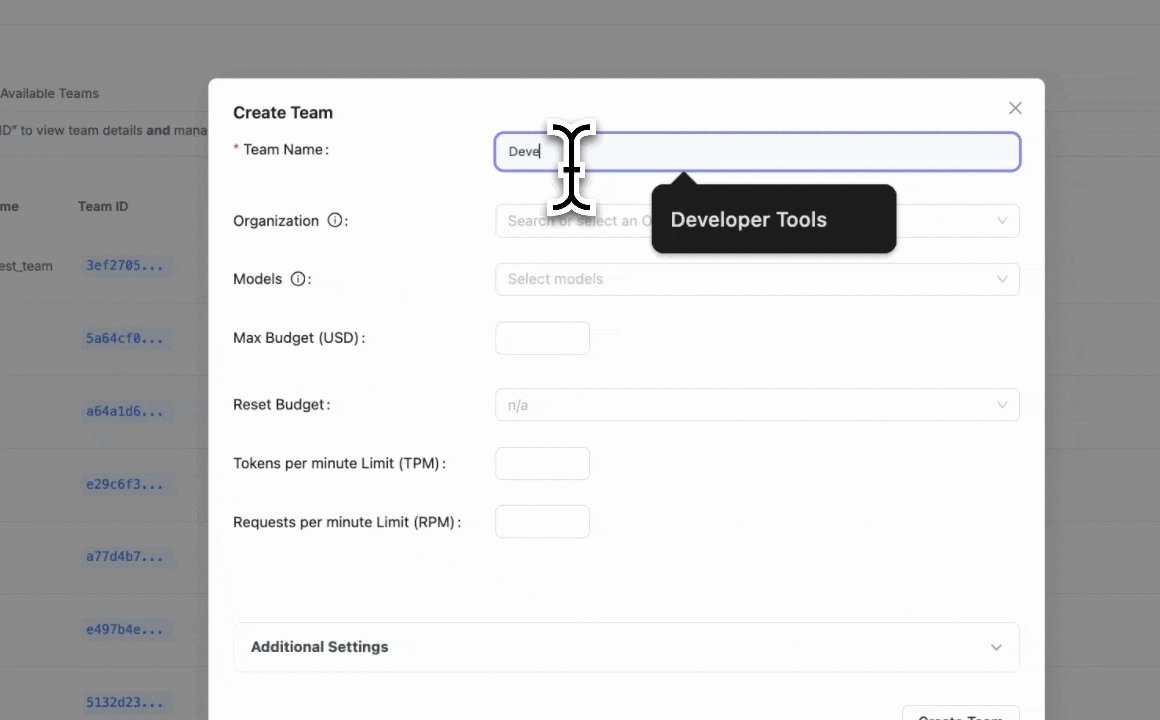
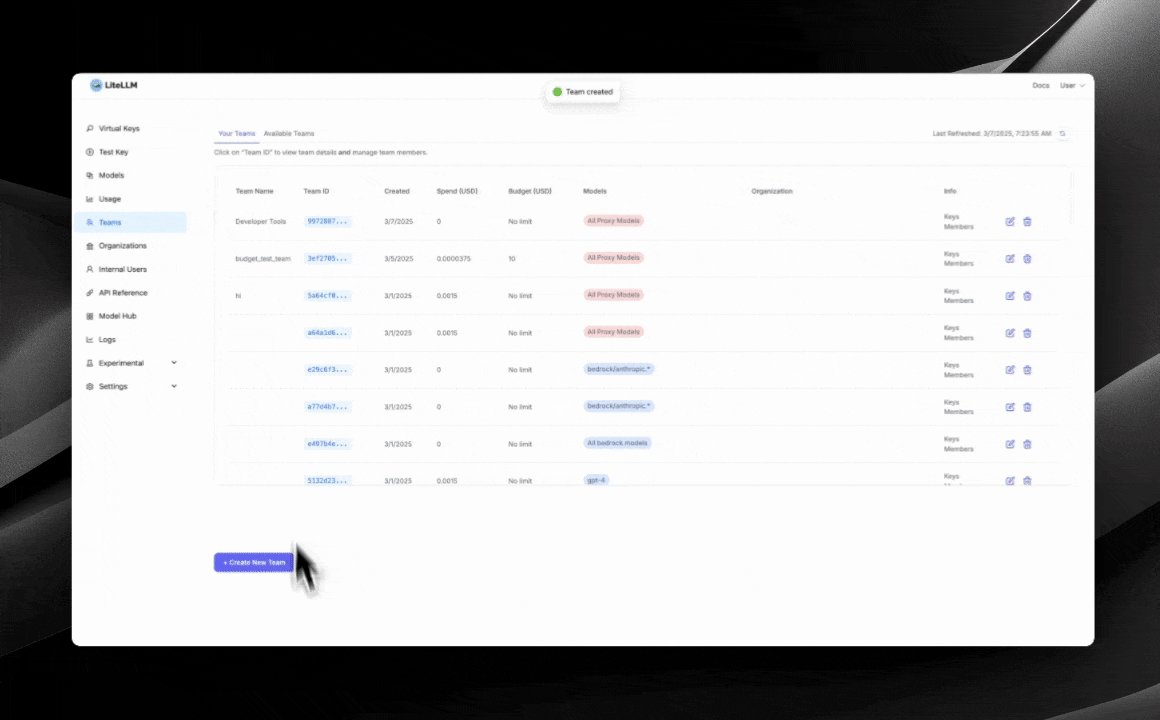
2.2 在 LiteLLM 上创建团队
导航到 https://:4000/ui 并创建一个新团队。

2.2 在 LiteLLM 上创建虚拟密钥
导航到 https://:4000/ui 并创建一个新的虚拟密钥。
LiteLLM 允许您指定在 Open WebUI 上可用的模型(通过指定密钥可以访问的模型)。

3. 将 Open WebUI 连接到 LiteLLM
在 Open WebUI 上,导航到 设置 -> 连接 (Settings -> Connections),并创建一个新的 LiteLLM 连接
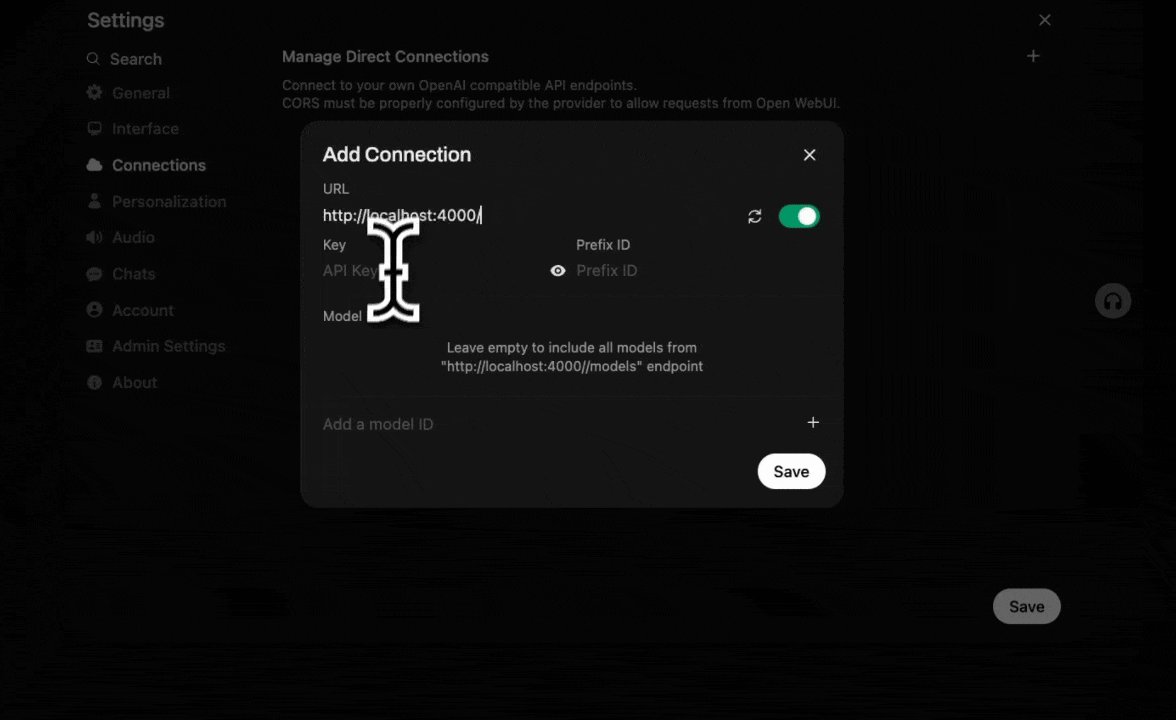
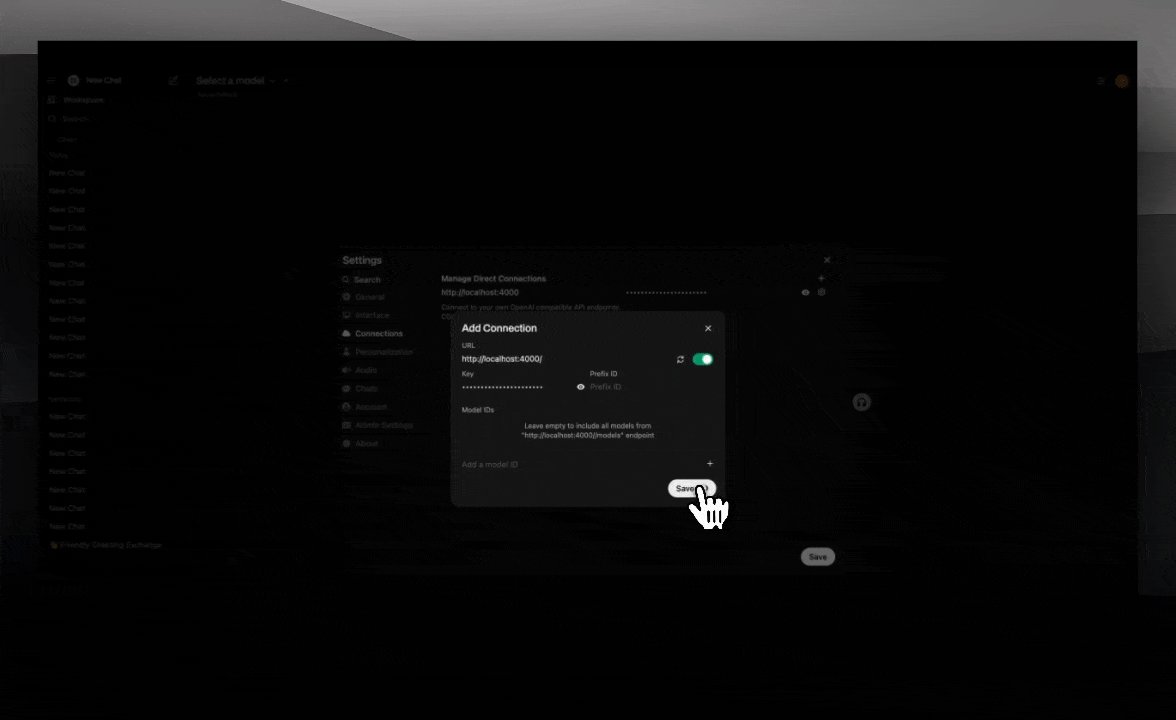
输入以下详细信息
- URL:
https://:4000(您的 litellm 代理基础 URL) - 密钥:
your-virtual-key(您在上一步创建的密钥)

3.1 测试请求
在左上角选择模型时,您应该只能看到在步骤 2 中授予该密钥访问权限的模型。
选择模型后,输入您的消息内容并点击 Submit

3.2 跟踪用量与支出
基本跟踪
发出请求后,导航到 LiteLLM UI 中的 Logs 部分查看模型、用量和成本信息。
按用户跟踪
要跟踪每个 Open WebUI 用户的支出和用量,请配置 Open WebUI 和 LiteLLM
在 Open WebUI 中启用用户信息头部
为 Open WebUI 设置以下环境变量,以在请求头部中启用用户信息
ENABLE_FORWARD_USER_INFO_HEADERS=True更多详细信息,请参阅环境变量配置指南。
配置 LiteLLM 解析用户头部
将以下内容添加到您的 LiteLLM
config.yaml中,以指定用于用户跟踪的头部general_settings:
user_header_name: X-OpenWebUI-User-Idⓘ 可用的跟踪选项
您可以对
user_header_name使用以下任一头部
X-OpenWebUI-User-IdX-OpenWebUI-User-EmailX-OpenWebUI-User-Name当为您熟悉的小部分用户提供服务时,这些选项可提供更好的可读性和更轻松的归属感。
根据您的需求选择,但请注意在 Open WebUI 中
用户可以修改自己的用户名
管理员可以修改任何账户的用户名和电子邮件
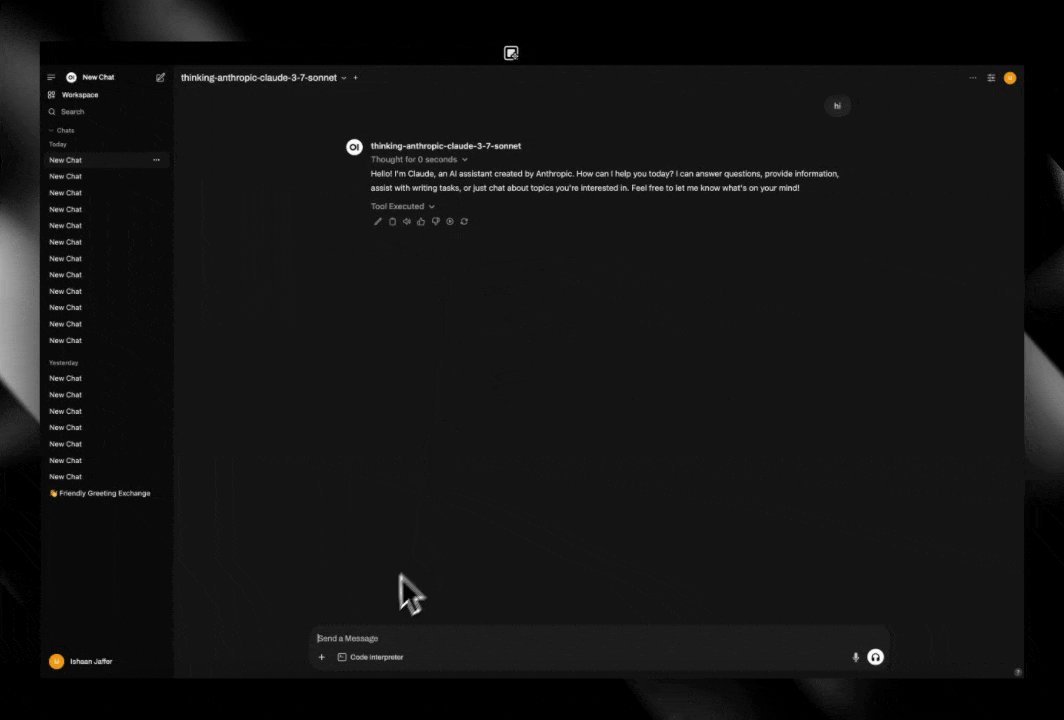
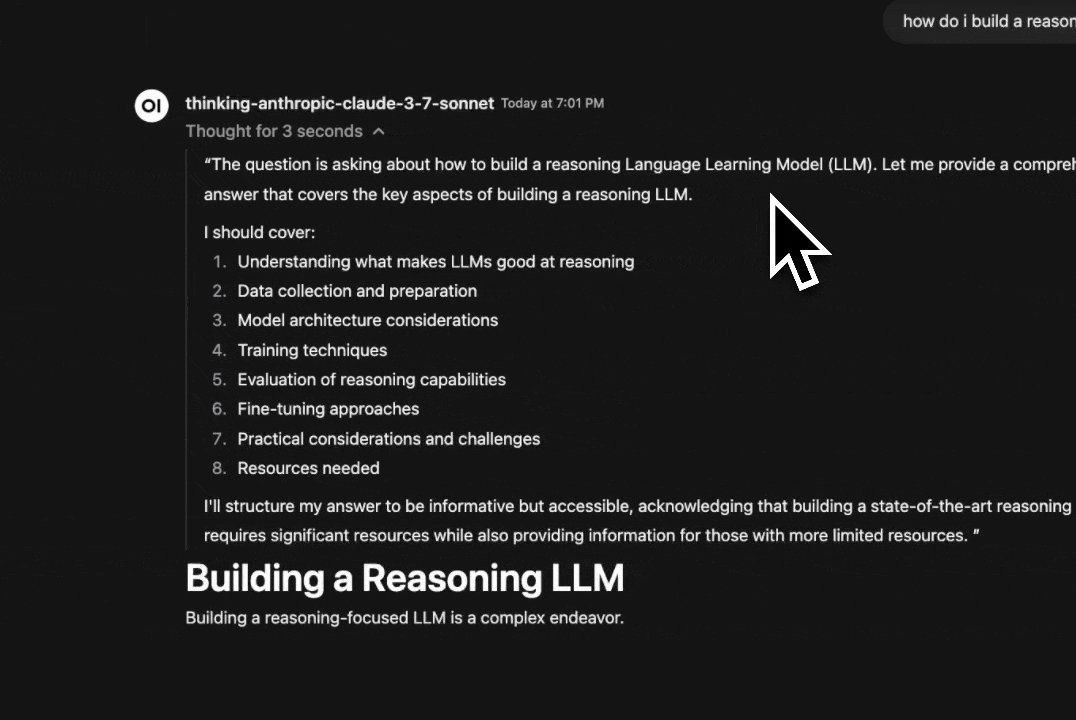
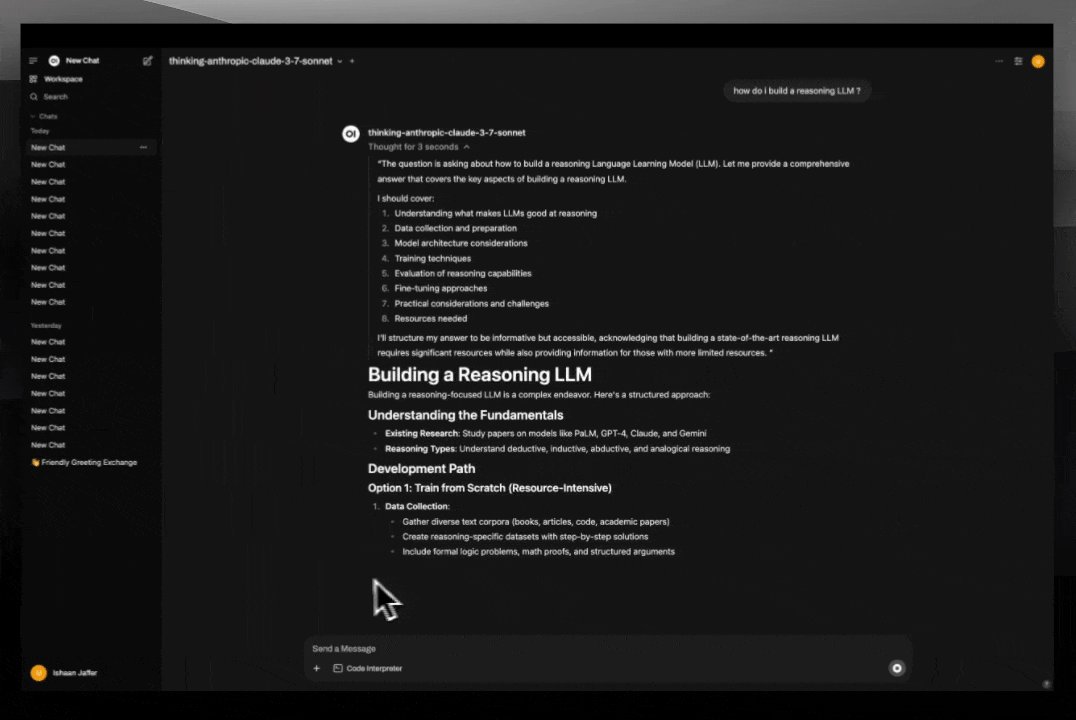
在 Open WebUI 上渲染 thinking 内容
Open WebUI 要求推理/思考内容使用 <think></think> 标签进行渲染。为了为特定模型渲染此内容,您可以使用 merge_reasoning_content_in_choices litellm 参数。
liteLLM config.yaml 示例
model_list:
- model_name: thinking-anthropic-claude-3-7-sonnet
litellm_params:
model: bedrock/us.anthropic.claude-3-7-sonnet-20250219-v1:0
thinking: {"type": "enabled", "budget_tokens": 1024}
max_tokens: 1080
merge_reasoning_content_in_choices: true
在 Open WebUI 上测试
在模型下拉菜单中选择 thinking-anthropic-claude-3-7-sonnet

其他资源
- 在 Windows 本地主机上运行 LiteLLM 和 Open WebUI:综合指南 https://www.tanyongsheng.com/note/running-litellm-and-openwebui-on-windows-localhost-a-comprehensive-guide/